みなさんお疲れさまです、さくちょです!
いつも記事を書いていただき、本当にありがとうございます!
このページでは、みなさんがWordPressで記事を作成するとき、『記事装飾に迷わないため最低限のルール』を書いておきます。
みなさんは『SWELL』というWordPressテーマを使って記事を書いています。
WordPressテーマには『SWELL』以外もたくさんあり、使い勝手もぜんぜん違うんですよね。
そんな中で『SWELL』は、圧倒的な使いやすさとデザイン性を誇っている大人気のWordPressテーマです!



僕はWordPressでブログをやるなら、この『SWELL』をオススメしています!
…ですが、
SWELLは記事の装飾パーツがたくさんあり過ぎて、初心者は迷いがち…
読者にとって大事なのは、記事デザインではなく記事の内容です。
なぜなら、読者は悩みを解決したくて記事にアクセスしてくるのですからね!



↑コレ、すーーっごく大事だよ!
記事の装飾に時間を奪われるのは本末転倒。
したがって、みなさんが記事装飾で迷わないために、『記事装飾に関する最低限のルール』を定めておきます!
なのですが、先に誤解されないようお伝えしておくと…
\ガチガチにルールで縛るつもりは1ミリもありませんよー!/



もっとこうした方が良くなるんじゃないかな?



こういう装飾も使ってみたいんだけどな~



このルールやりにくいから変えてほしい…



↑こういう要望は、遠慮なくどんどん伝えてください!
ということで、これ以降に記事装飾ルールを書いていきます。
ぜひ一読してくださいね!
記事装飾を迷わない『最低限のルール』はコレだ!


『記事装飾に関する最低限のルール』は次の通り!



要望などあれば、今後も増やしていくつもりです!
では、1つずつ解説していきましょう!
『見出し』は必ず階層レベルを守って設定しましょう!


『見出し』は必ず『H2→H3→H4』の階層レベルを守って設定しましょう!
↓操作方法の解説動画↓
なぜなら『見出し』は、Googleが記事を評価する上で大事な要素になっているからです!
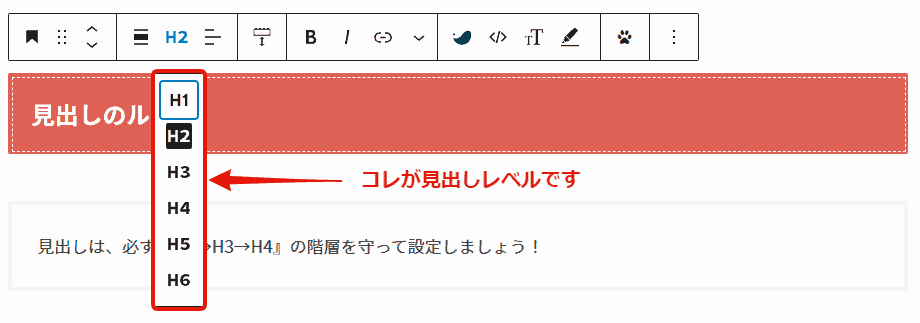
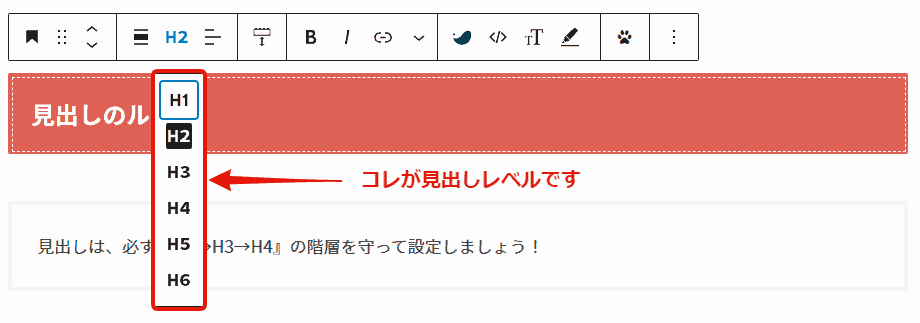
『見出し』とは↓このブロックのこと。


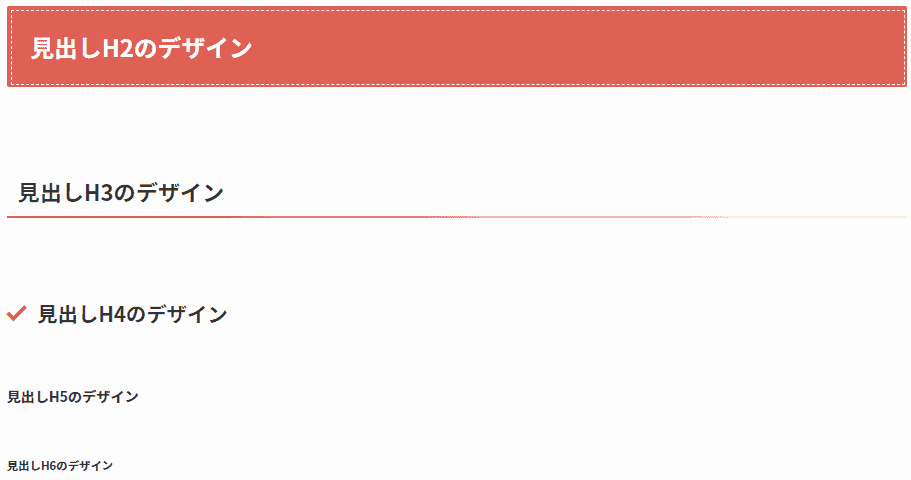
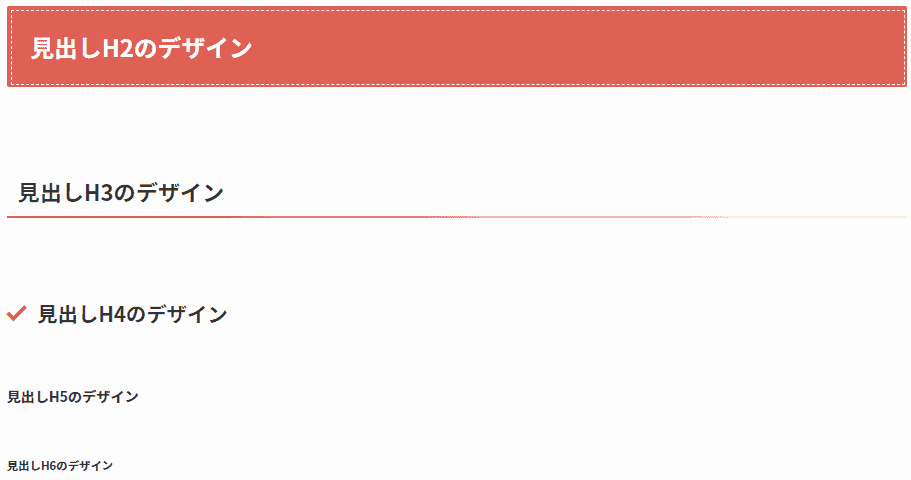
『見出し』のブロックはH2~H6が用意されていて、デザインがそれぞれ違います。
↓見出しH2~H6のデザイン↓


くり返しですが、この見出しは必ず階層レベルを守って使ってくださいね!



あッ!このH4のデザイン好きだから本文に使っちゃおう♪



ピピーッ!それはルール違反!
見出しはGoogleが記事の構成をチェックする際、とーっても重要な役割を担っています。
この見出しレベルがグチャグチャだと、せっかく頑張って書いた記事がGoogleに評価されず、検索結果に表示されなくなっちゃう可能性も…
ということで、『見出し』は必ず『H2→H3→H4』の階層レベルの順番を守って設定してくださいね!



見出しにキーワードを盛り込むことも忘れずにね♪
見出しH2の下には画像・写真を入れましょう!(画像圧縮を忘れずに!)


見出しH2の下には必ず画像・写真を入れましょう!
↓操作方法の解説動画↓
記事の途中に画像や写真があると、読者に目を休めるタイミングを与えられるのです。



す、すみません…。僕はセンスがなくて、イイ感じの画像や写真を選ぶのが大変なんですが…



あまり気にしなくてもOK!読者にじっくり見てもらうための画像・写真じゃないから、サクッと選んじゃいましょう!



もしCanvaが気になる人は使い方教えます♪遠慮なく連絡してくださいね(^^)
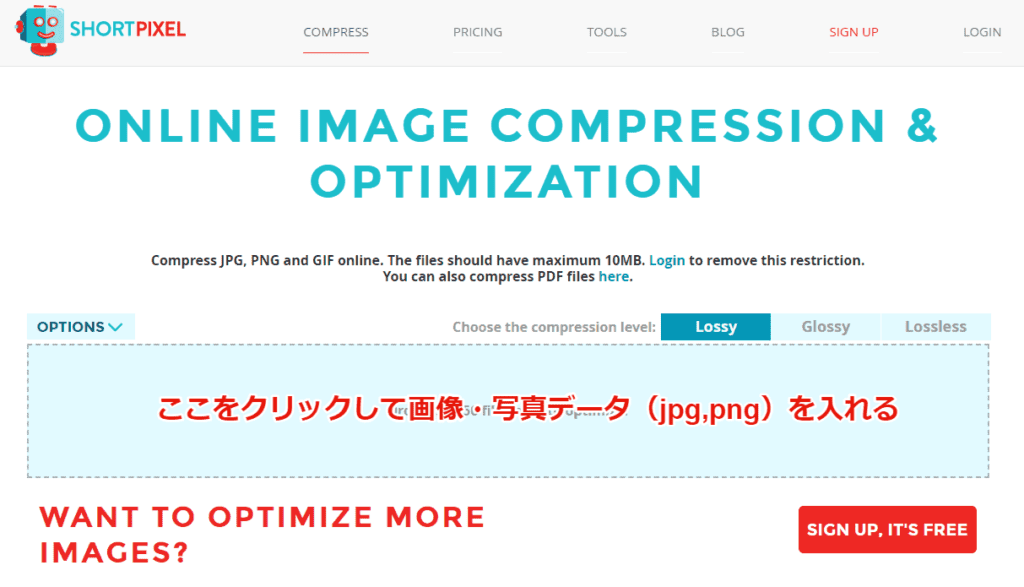
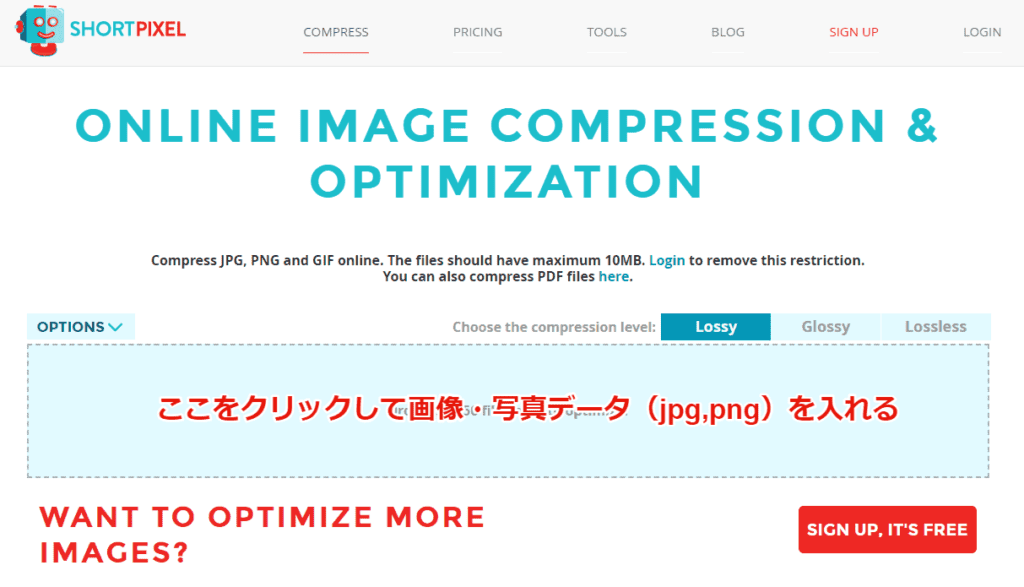
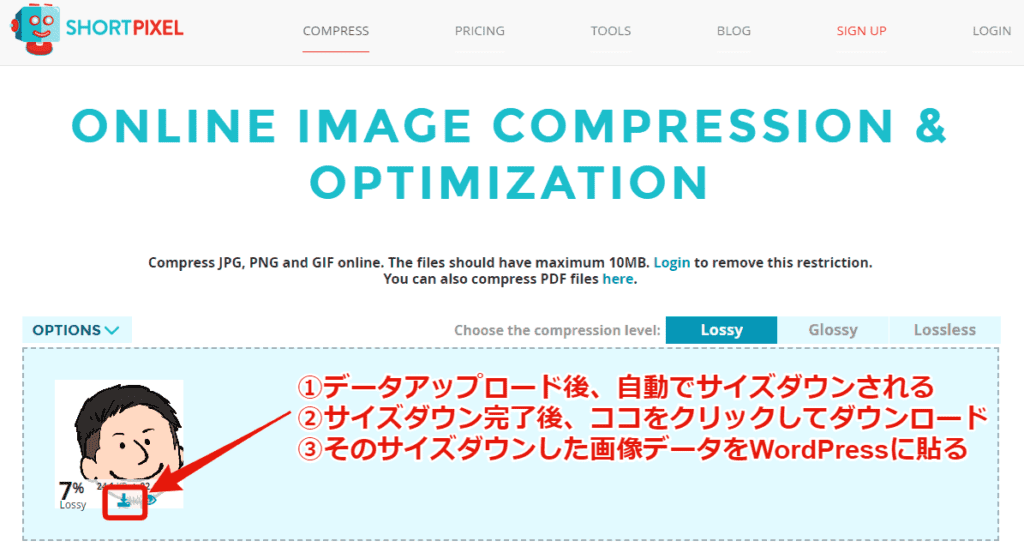
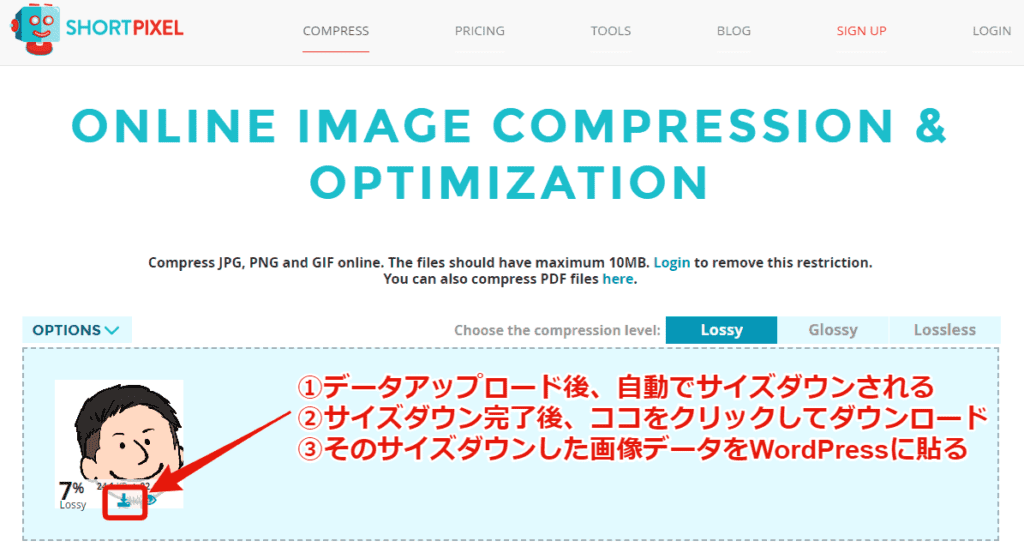
【補足】画像データサイズ圧縮ツール『SHORT PIXEL』の使い方
画像や写真は、必ず『SHORT PIXEL』でデータ容量をサイズダウンして貼り付けてくださいね!
ライティングマニュアルにも書きましたが、『SHORT PIXEL』を使った画像・写真データのサイズダウン方法は次の通り。






これを忘れるとサイト全体が重たくなっちゃって、記事の表示されるスピードが遅くなっちゃいます…。(他のみんなに迷惑かけることにもなっちゃいます…)



分からないことあれば、いつでも聞いてください(^^)
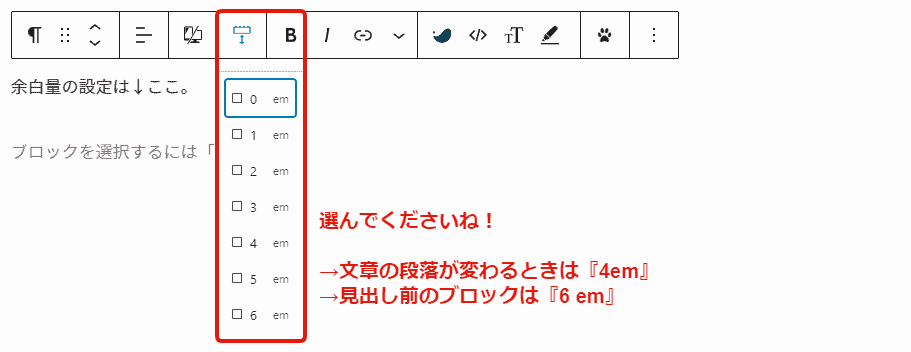
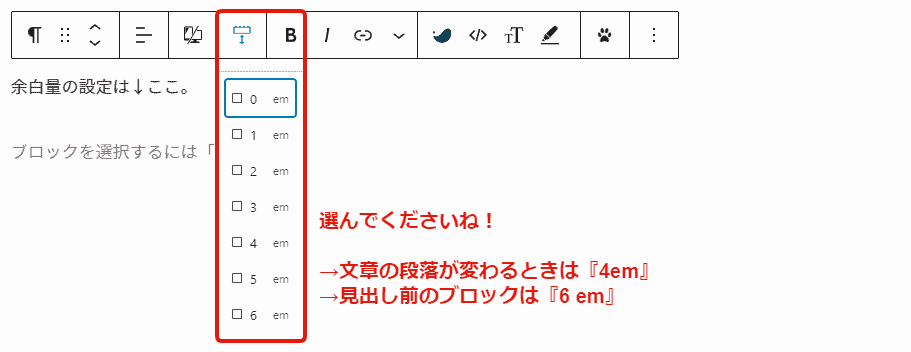
余白量の設定(コレ意外と大事です!)


最低限、次の3点を意識しましょう。
- 句読点「。」で改行する
- 段落が変わるときは『余白量 4em』を設定する
- 見出しの前ブロックは『余白量 6em』で設定する
極端な例ですが、↓コチラのタブを切り替えて文章を読み比べてください。(スマホで見ると尚良し!)
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。
題材に持ってきたのが小説(夏目漱石:吾輩は猫である)なので微妙かもしれませんが…
改行も余白もなく、文字がギューッと詰まっていると読みにくいんですよ。
みなさんが書いているのは、読者の悩みを解決する『WEBで読まれる記事』です。



小説やエッセイとは違って、読者の読みやすさに配慮しなければいけません。
- 句読点「。」で改行する
- 段落が変わるときは『余白量 4em』を設定する
- 見出しの前ブロックは『余白量 6em』で設定する
↑これを意識するだけで、読みやすさは2倍も3倍も変わりますよ!
「ブロック下の余白量」を設定する操作方法
↓操作方法の解説動画↓
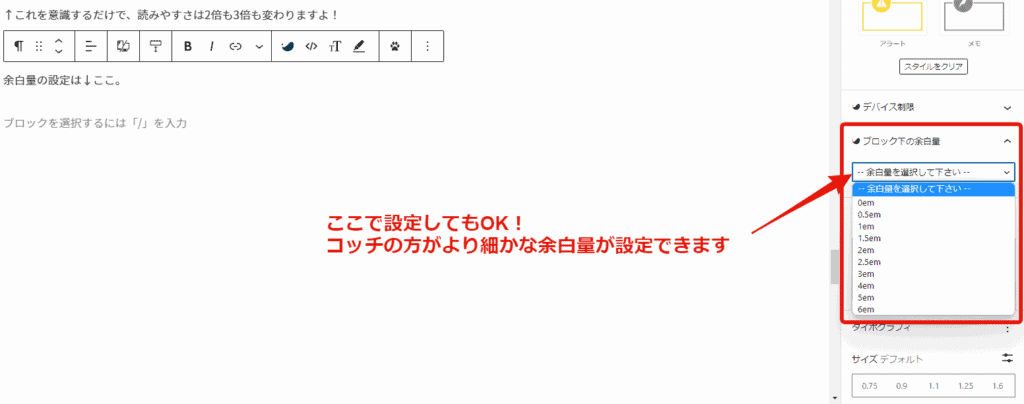
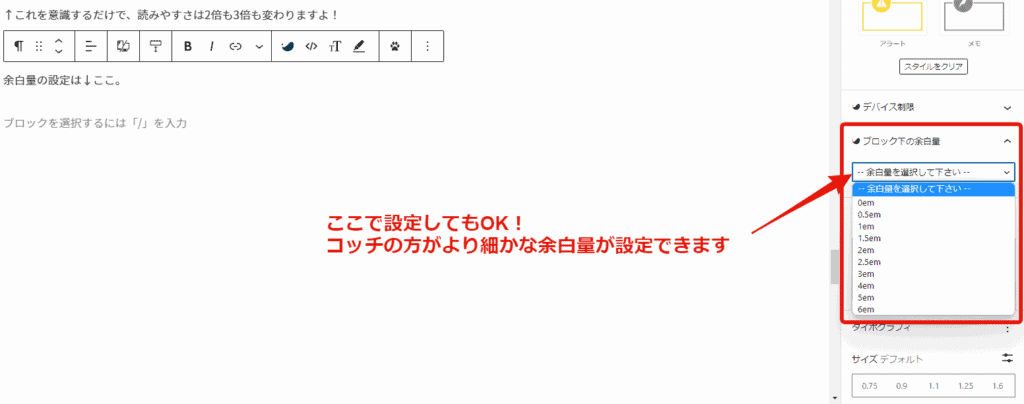
余白量の設定は↓ここですよー。


または、エディター画面右側メニューから選んでもOK。





余白はホントーーーーーーに大事!!!!
文章の装飾(基本はふきだし・ボックスの2つだけでOK)


文章の装飾は『ふきだし』『ボックス』の2つでOKです。
↓操作方法の解説動画↓
装飾にこだわると、残念ながら記事はどんどんゴチャゴチャして読みにくくなるんです…。
ブログ書いて生計を立てているトップブロガーの記事を見てください。
| トップブロガー | 運営されているブログ |
| ヒトデさん | hitodeblog |
| Tsuzukiさん | Tsuzuki Blog |
| クロネコ屋さん | クロネコ屋の超ブログ術 |



ずばり「シンプル・イズ・ザ・ベスト」です!
ふきだし(適度に使って読者を飽きさせない工夫をしましょう)
適度に『ふきだし』を使って読者を飽きさせない工夫をしましょう。
『ふきだし』のブロック呼び出し方法はいろいろあるので、好きな方法でOK!
方法①:先に文章を入力して、後から「ふきだし」に変換


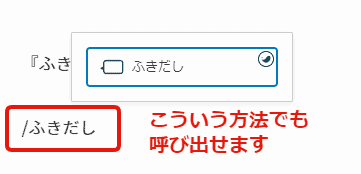
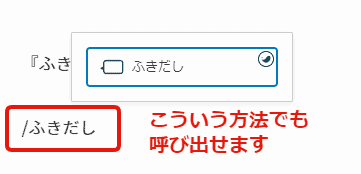
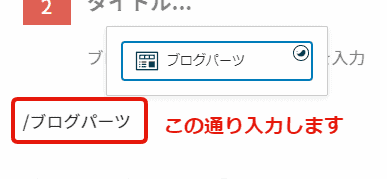
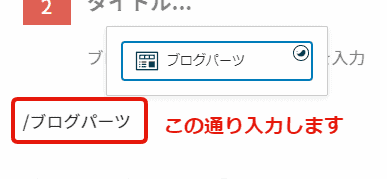
方法②:「/ふきだし」と本文中に入力してパーツを呼び出す


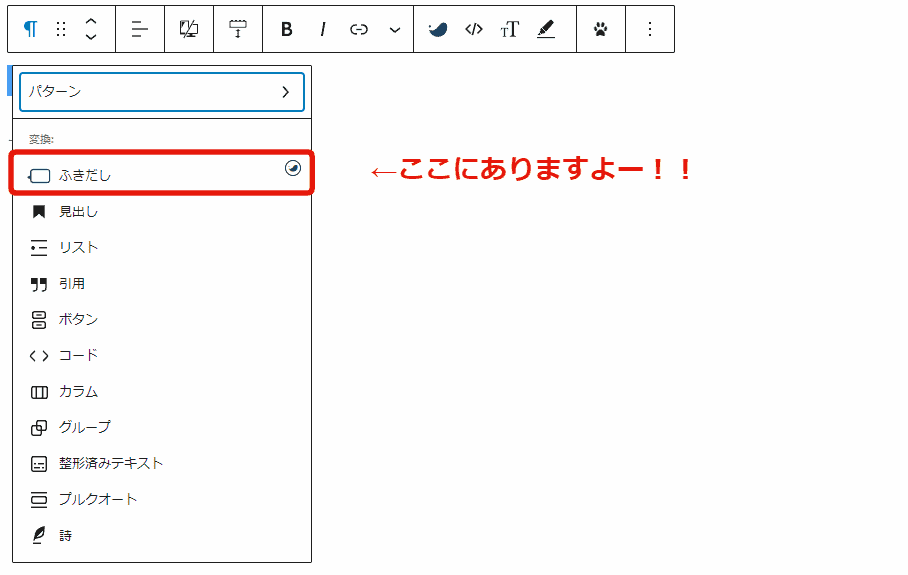
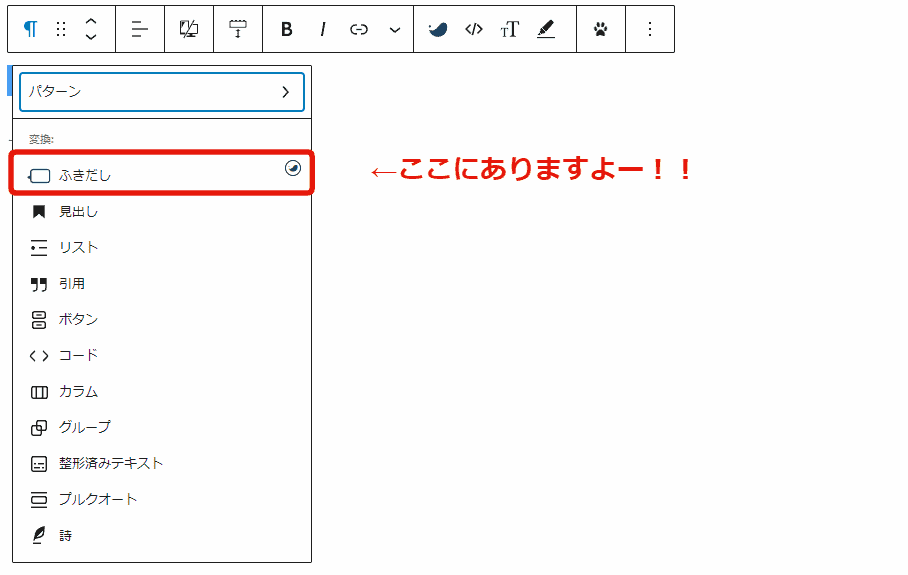
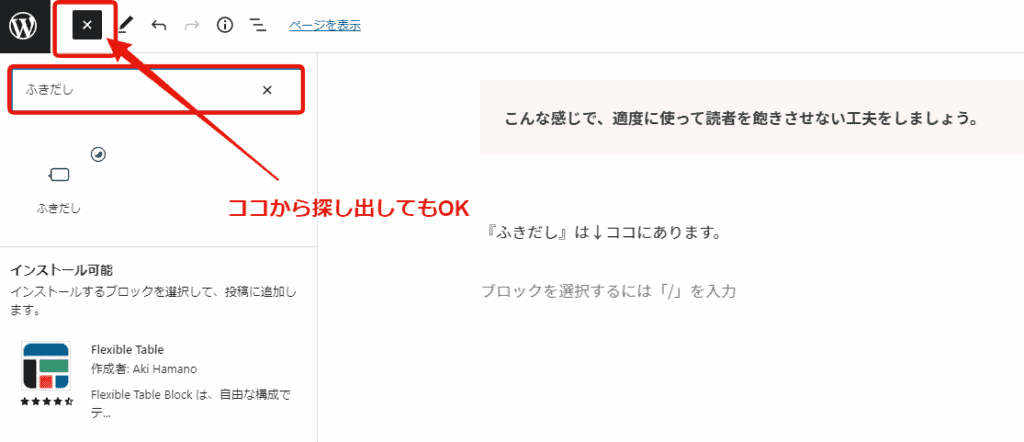
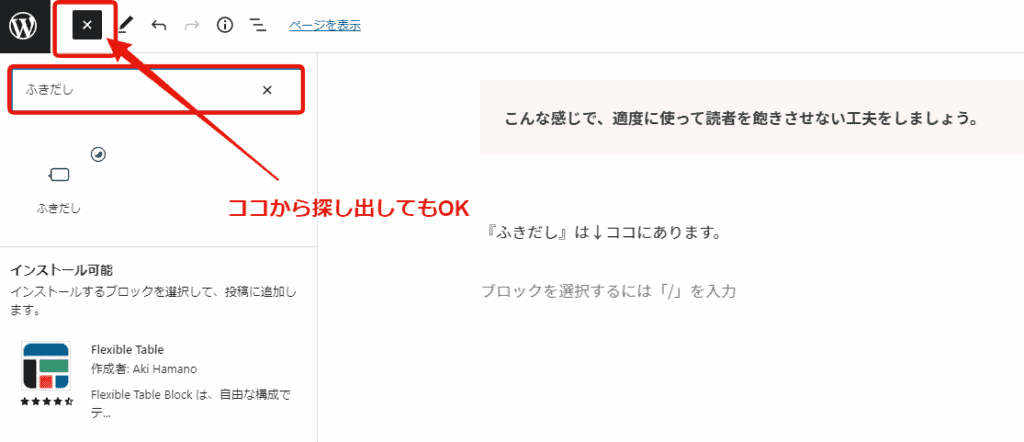
方法③:エディター画面左上の「+」から探し出す


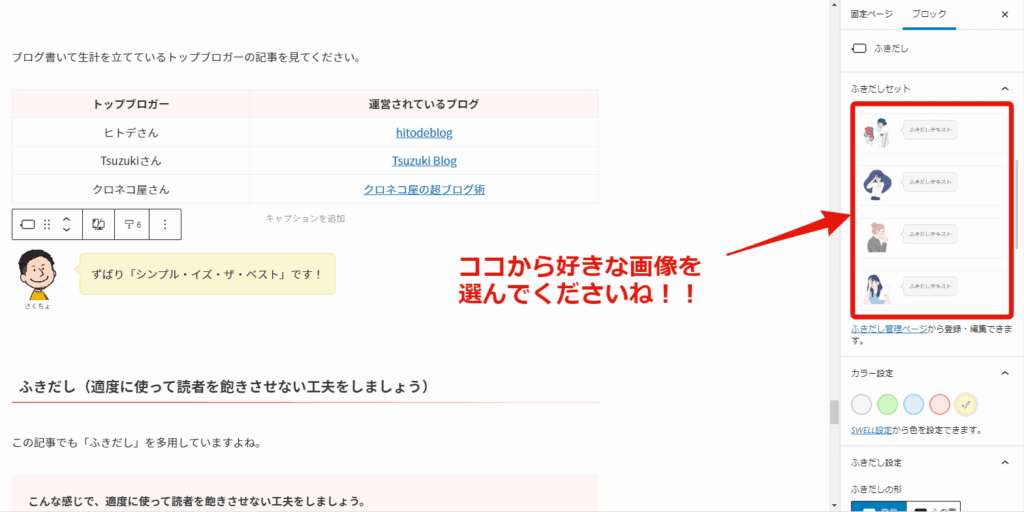
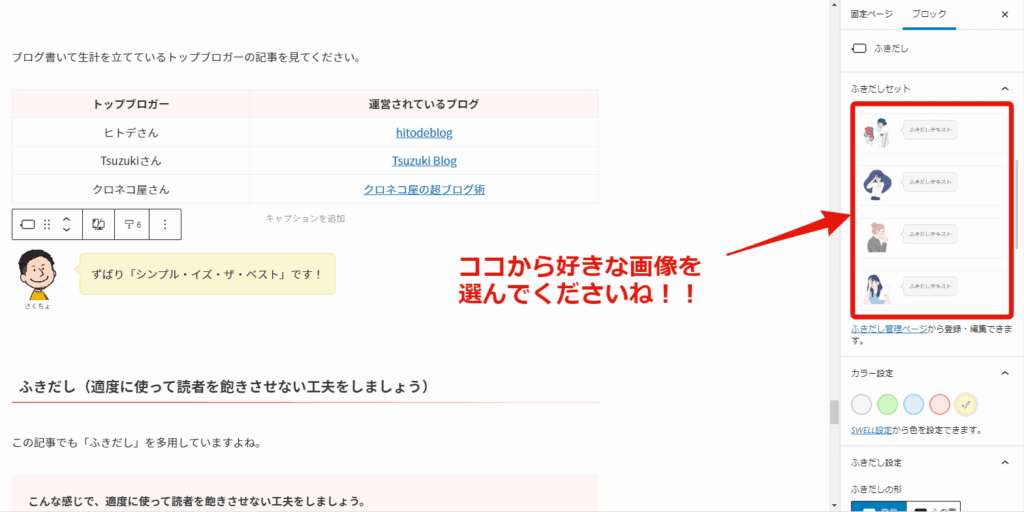
『ふきだし』の画像は、ふきだしパーツを選択した状態で、右側のメニューからお好きな画像を選んでください。
※ふきだしのカラーは初期設定のままでお願いします。





「こんな画像もほしいな~」など要望あれば、ジャンジャン言ってください!(画像を提供してくれると助かる!)
ボックス(文章が続く場合はボックス4種類を使ってメリハリつける!)
文章が続く場合は、ボックスを使ってメリハリを付けましょう。
単調な文章が続くと、読者は文章読むのを飽きてしまいます。
適度にボックスを使うことで、飽きさせないように配慮しましょう。
ボックスは次の4種類を基本とします。
- 薄い緑色塗りつぶし
- 薄い灰色塗りつぶし
- 緑色枠
- 灰色枠



コレは完全に僕のセンスによるチョイスです!笑
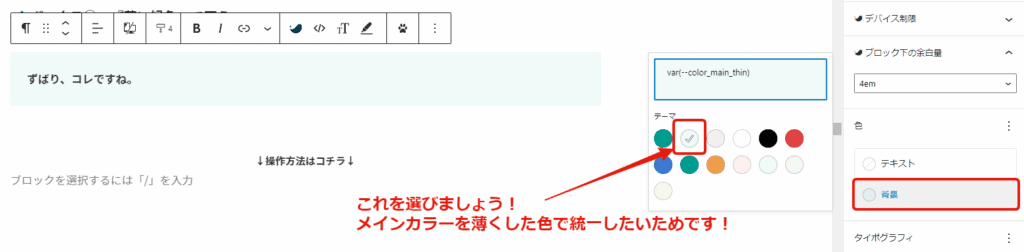
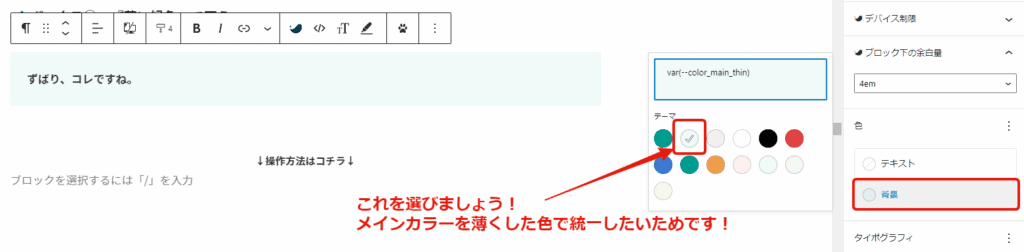
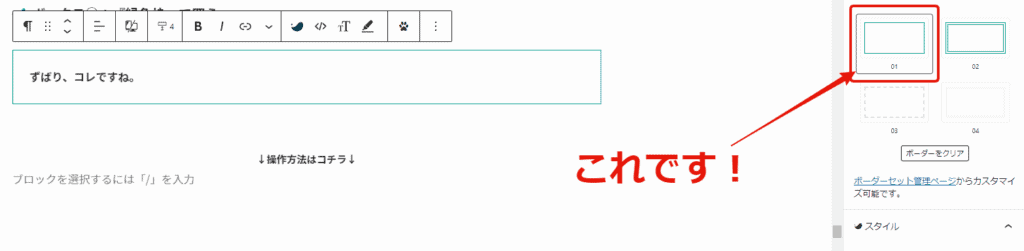
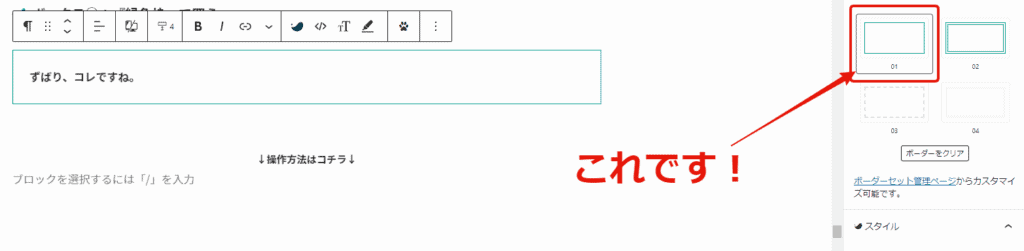
ボックス①:『薄い緑色』で囲う
ずばり、コレですね。
↓操作方法はコチラ↓





何となくこれがテーマカラーとも整合してて一番使いやすいかな~
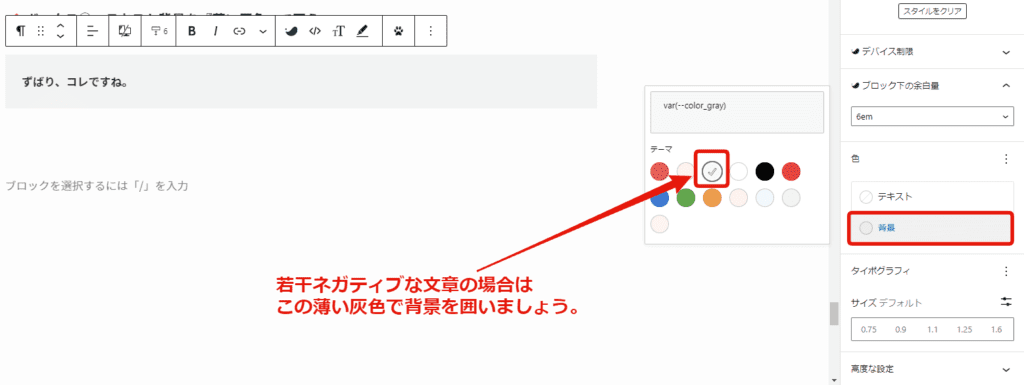
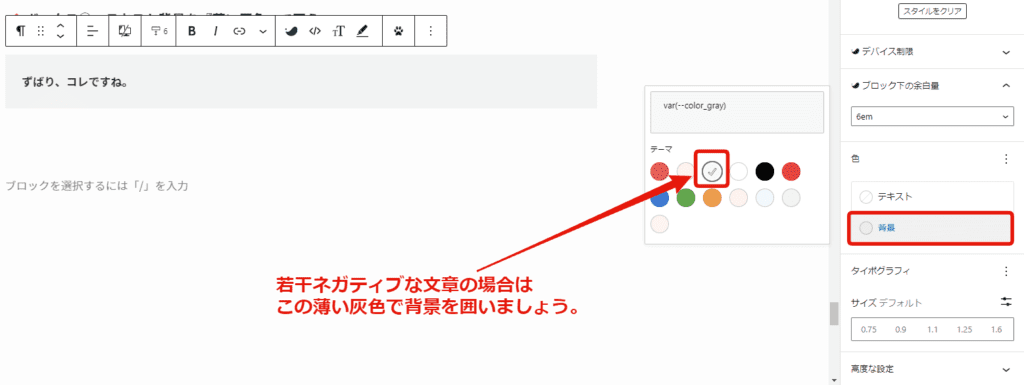
ボックス②:『薄い灰色』で囲う
ずばり、コレですね。
↓操作方法はコチラ↓





ちょっとネガティブな文章の場合、これを使うといいかも!
ボックス③:『緑色枠』で囲う
ずばり、コレですね。
↓操作方法はコチラ↓





箇条書きを囲うならコレかな~
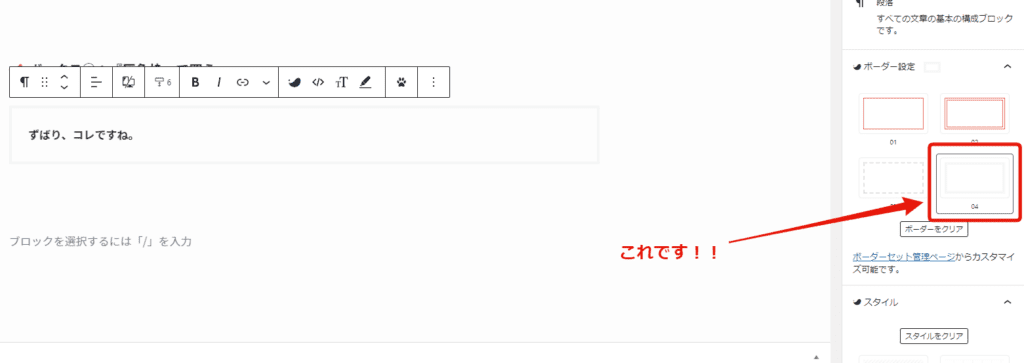
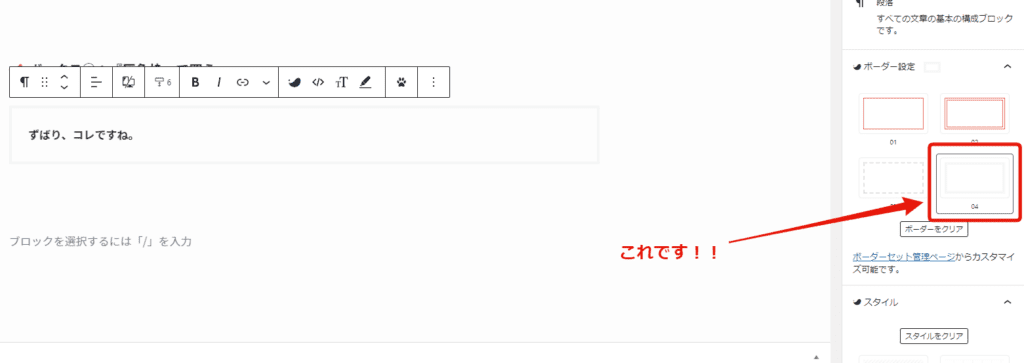
ボックス④:『灰色枠』で囲う
ずばり、コレですね。
↓操作方法はコチラ↓





解説の一文や結論の文章は、コレを使う場合が多いかも!
使い方はみなさんご自身にお任せします!



とは言え、囲い種類がバラバラにならないよう、ご自身で何らかルールを作ると判断を迷わず装飾しやすいですよ!
おまけ:リスト(箇条書き)の囲い方
リスト(箇条書き)を囲う場合は、一手間加える必要があります。
↓操作方法の解説動画↓



リスト(箇条書き)を囲うと、より大事なポイントを強調できるので、なるべく囲った方がイイですよ!
文字の装飾(黒太字と赤太字の2択でOK!)


文字の装飾は『黒太字』と『赤太字』の2択でOKです。
↓操作方法の解説動画↓
これ以外にマーカーによる装飾もあります。
- マーカー
- マーカー
- マーカー
- マーカー
でもね、これは僕だけが感じていることかもしれないんですけど、
マーカーって主張が強すぎる感じするんです…。



主張強すぎるから、ちょっとコードをいじってマーカーの太さを変えることも出来るんですけど…ん~~~~~
ってな感じなので、思い切って『マーカーは使わない』とします。
これ以外に僕は、文字を大きくすることで主張を強めることもやっています。(この記事でも何箇所かありますよね)
でもこれ…やり過ぎると読者に悪い印象を与えるので、基本使わない方が良いです…。



とは言え、僕は結構好きな強調方法なので、皆さんのテクニック・センスにお任せします!笑
目次の上(最初の見出しH2)の上に運営者情報を入れましょう!


『ブログパーツ』で運営者情報のブロックを作成したので、目次の上(最初の見出しH2)の上に運営者情報を入れてください。
↓操作方法の解説動画↓
運営者情報の『ブログパーツ』とは、↓コレです。



このブログはあみぃが運営している設定なので、よろしくお願いします(^^)
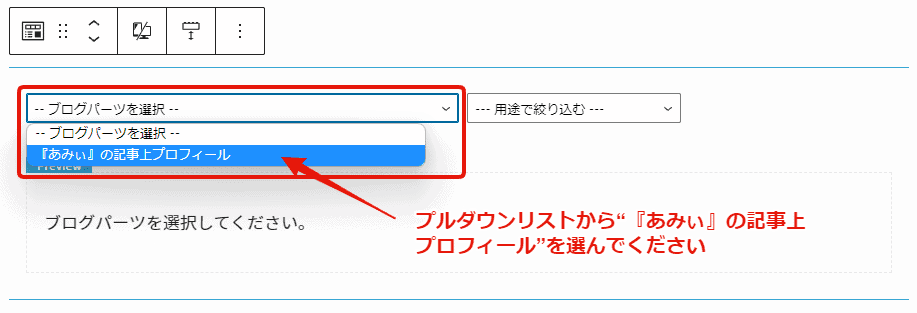
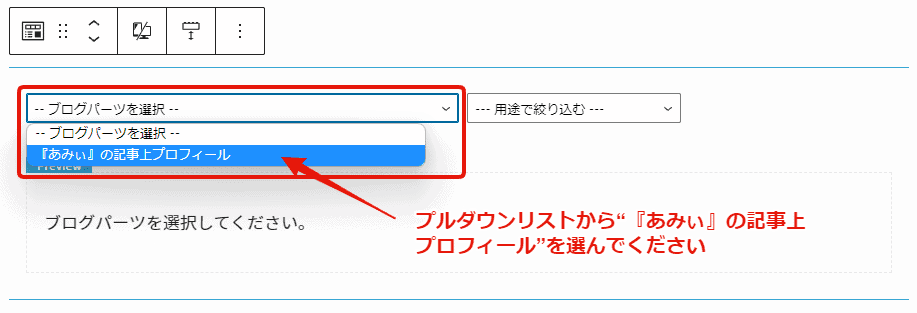
運営者情報のブログパーツを呼び出す方法は、たったの2ステップで完了。





他の方法でも構いません。『ブログパーツ』のブロックを呼び出してくださいね!





ぜひ忘れずにお願いします♪
関連記事ブロックで「記事」と「記事」をつなげよう!


記事を書いているとき、「あッ!この内容はあの記事で詳しく解説されていたはず!」という部分があれば、関連記事ブロックを使って積極的に「記事」と「記事」をつなげましょう!
↓操作方法の解説動画↓



記事同士をつなぐ(=リンクする)ことを『内部リンク』と言います!
関連記事は『ブログカード』と『テキストリンク』の2つを並べてください。
『ブログカード』は↓コレです。
『テキストリンク』は↓コレです。
んで、この2つをこんな感じで組み合わせて配置します。(どちらが上下になってもOK)



何でわざわざ2つ並べるの?1つじゃダメなの?



『ブログカード』は目立つんだけど、これ自体が“リンク”だと認識していない読者もいるんだ。青字下線のテキストリンクは“リンク”だと認識できる人は多いけど目立ちにくい。そこで、この2つを並べれば両方の良いところを掛け合わせることができるのさ!



なるほど!よく考えられたテクニックだね!
最後に:最低限のルールは作ったけど、やりたいことあったら言ってね!


以上、記事装飾に関する最低限のルールを説明しました。
最後にもう一度おさらいしましょう。(クリックすると該当部分に戻れますよ!)
上記は、みなさんが書く記事で装飾がバラバラになったり迷わないための『最低限のルール』として設定しました。
もちろん、これ以外の装飾パーツを使って記事作成を楽しんでもらうのはぜーーんぜん構いません!!



この記事も上記のルール6つ以外に色んなパーツを使って、みなさんに分かりやすくお伝えしています。
でも、ゼッタイに覚えてほしい事はただ1つ。
読者にとって大事なのは、記事デザインではなく記事の内容です。
なぜなら、読者は悩みを解決したくて記事にアクセスしてくるのですからね!



しつこいかもだけど、↑コレすーーっごく大事だよ!!!
…とは言っても、記事装飾って楽しいですよね!!!(僕は大好きです)
- こういう機能って無いんですかー?
- こういう事やりたいんだけど…どうやるの?
- あの記事でこんな事やってるけど、私もやってみたいです!



↑このような意見は、ぜひチャットワークでどんどんリクエストしたり相談のお問い合せをしてください!!
WEBライティングのスキルを向上させるのは、記事を書くことを楽しむのが一番ですからね♪
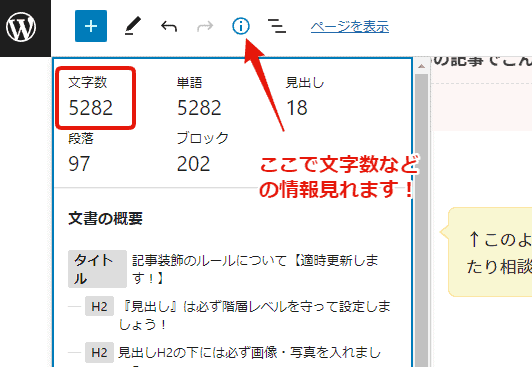
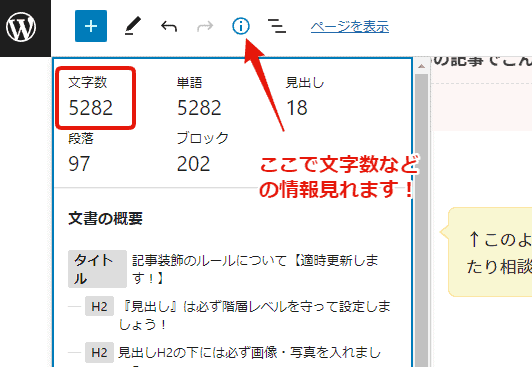
僕はこの記事をめちゃくちゃ楽しみながら、約4時間で5,000文字を書きました。(画像作成も含んでです!)


みなさんも記事執筆の経験を積めば、必ず短時間でこんな感じの記事が書けるようになります!
では、今後ともよろしくお願いします(^^)


さくちょ